从正确的调色板开始
对于深色模式主题,颜色就是一切。制作既美观又实用的设计需要仔细考虑配色方案。要获得统一和谐的外观,请坚持使用黑色、灰色、蓝色和绿色等更深的色调。远离可能与深色背景形成对比的大胆、鲜艳的颜色。

从正确的调色板开始
使用高对比度排版
文字必须在黑暗模式布局中突出显示。为了保证在深色背景下的可读性,请使用高对比度的字体颜色,如白色或浅灰色。此外,为了更清晰、更现代的外观,请考虑使用无衬线字体。

使用高对比度排版
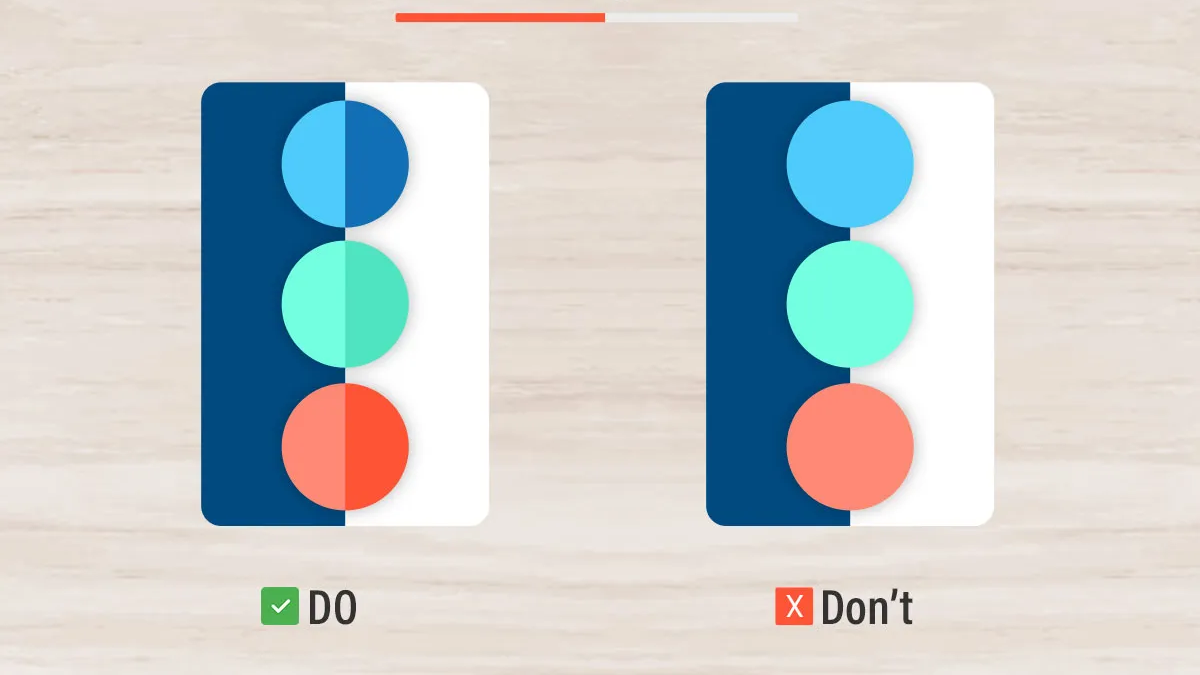
尝试色彩强调
尽管暗模式设计通常是极简主义的,但添加一些微妙的色彩可以帮助您的设计脱颖而出。为了引起对关键组件的注意,例如按钮或号召性用语,应谨慎谨慎地使用强调色。

尝试色彩强调
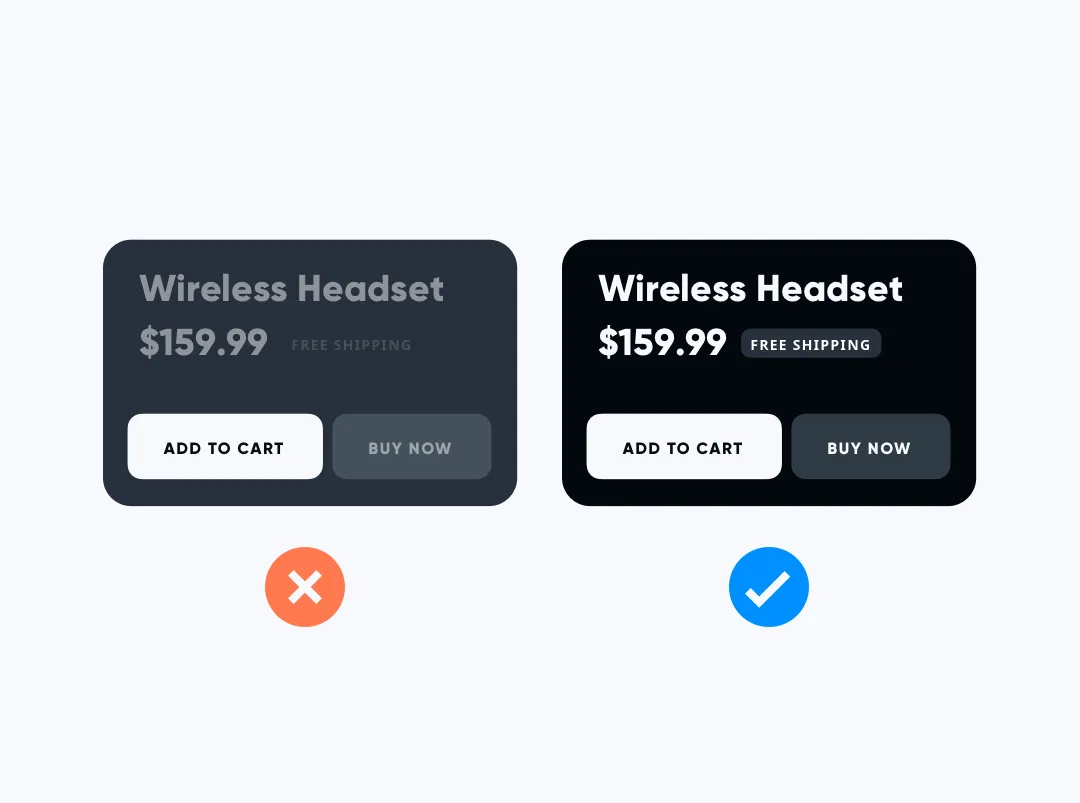
注意层次
在暗模式设计中,层次结构至关重要。使用不同的字体大小、粗细和颜色来建立清晰的视觉层次,引导用户注意最重要的信息。

注意层次
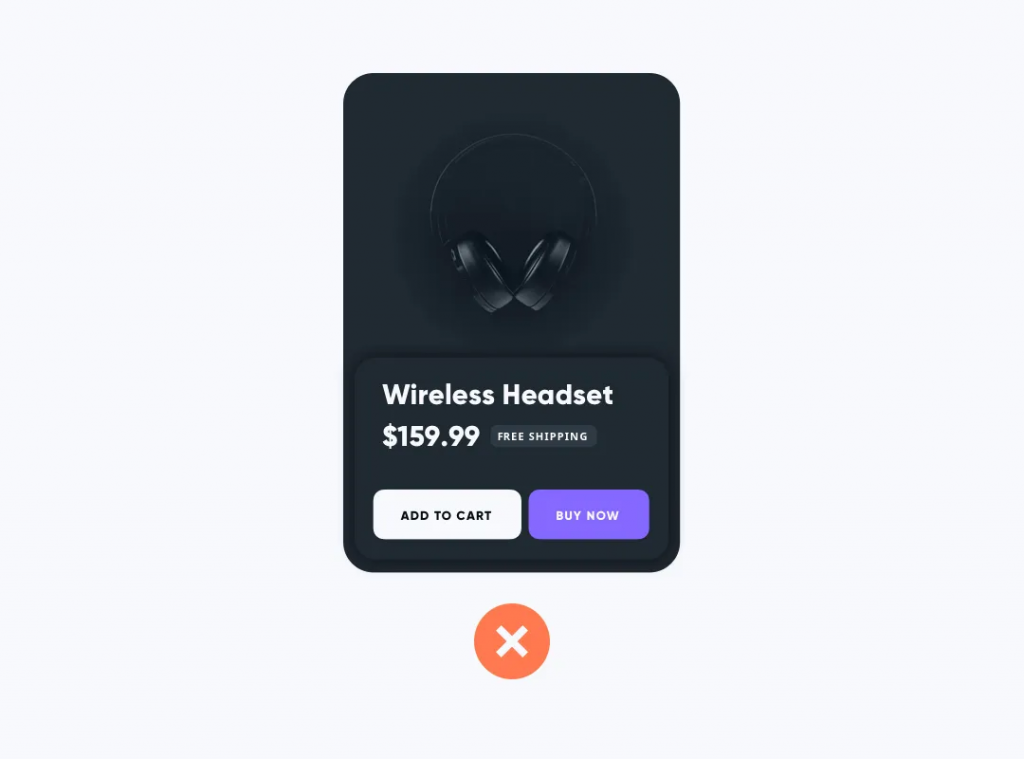
从不使用阴影
阴影有助于感知空间秩序。但是,它们在深色主题中不起作用。即使您的背景不是完全黑暗,阴影也会显得很奇怪。要强调视觉秩序,有很多更有效的方法。下面的段落将证明这一点。

从不使用阴影
优化图像和图形
深色模式设计的成败取决于其图像和视觉效果。使用对比度极佳的图片,避免使用有大量空白的图片,因为它们会使黑暗的背景看起来太亮。为了适应阴沉的配色方案,考虑灰度转换或对图片应用双色调效果。

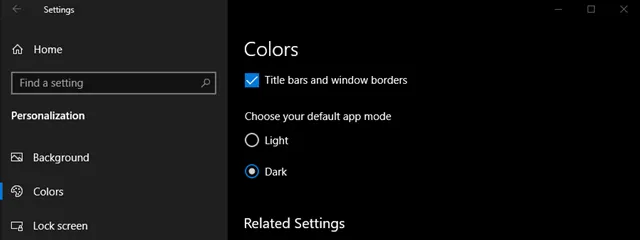
在不同的照明条件下测试您的设计
根据照明的不同,暗模式的设计可能会有很大不同。为保证可读性和实用性,请在各种光照条件下测试您的设计,包括强烈的阳光和弱光。
考虑可访问性
最后,在设计深色模式时不要忘记可读性。确保文本符合可读性的最低对比度,并且设计与屏幕阅读器和其他辅助技术兼容。
简而言之,深色模式设计既实用又美观。通过使用这 8 条准则,您可以开发出令人惊叹的深色模式设计,这些设计不仅看起来很棒,而且还可以改善用户体验。享受设计!